Les Panneaux (Panels)
Chaque bouton de l'entête de la fenêtre des Boutons regroupe ensembles des panneaux dans ce qui est appelé un Contexte. Et ces Contextes sont eux-mêmes séparés en Sous-Contextes. Par exemple, tous les panneaux Material sont groupés sous le contexte Shading et le sous-contexte Material.
Les Panneaux ne sont pas fixés en position relative dans la fenêtre. Ils peuvent être déplacés dans la fenêtre en cliquant et draguant avec LMB
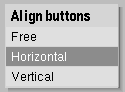
Les Panneaux peuvent être alignés avec RMB
dessous.
Utiliser MW
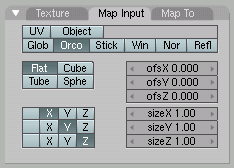
Les Panneaux particulièrement complexes sont organisés en Onglets. Cliquer LMB
Les Onglets peuvent être « désolidarisés » d'un Panneau, pour former des Panneaux indépendants en maintenant LMB
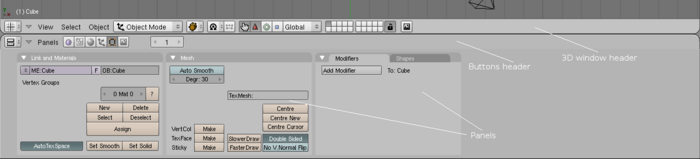
Panels
Panels generally appear in the Buttons window and by default the Buttons window is at the bottom; see (Buttons window). The Buttons window includes the Button window header and panels.
Each button on the Buttons header groups panels together into what is called a Context. And those Contexts are grouped further into Sub-Contexts. For example, all Material panels are grouped under the Shading context and Material sub-context.
The panels are not fixed in position relative to the window. They can be moved around the window by LMB ![]() clicking and dragging on the respective panel header.
clicking and dragging on the respective panel header.
Panels can be aligned by RMB ![]() on the Buttons Window and choosing the desired layout from the Menu which appears (Button Window Menu.). Using MW
on the Buttons Window and choosing the desired layout from the Menu which appears (Button Window Menu.). Using MW ![]() scrolls the Panels in their aligned direction and CTRL-MW and Ctrl MMB
scrolls the Panels in their aligned direction and CTRL-MW and Ctrl MMB ![]() zooms the Panels in and out. Single Panels can be collapsed/expanded by LMB
zooms the Panels in and out. Single Panels can be collapsed/expanded by LMB ![]() clicking the triangle on the left side of their header.
clicking the triangle on the left side of their header.
Particularly complex Panels are organized in Tabs. Clicking LMB ![]() on a Tab in the Panel header changes the buttons shown in (Panel with Tabs Example.). Tabs can be "torn out" of a Panel to form independent panels by clicking LMB
on a Tab in the Panel header changes the buttons shown in (Panel with Tabs Example.). Tabs can be "torn out" of a Panel to form independent panels by clicking LMB ![]() on their header and dragging them out. In a similar way separate Panels
can be turned into a single Panel with Tabs by dropping one Panel's
header into another.
on their header and dragging them out. In a similar way separate Panels
can be turned into a single Panel with Tabs by dropping one Panel's
header into another.
For further details about each panel see the Reference panels section.